
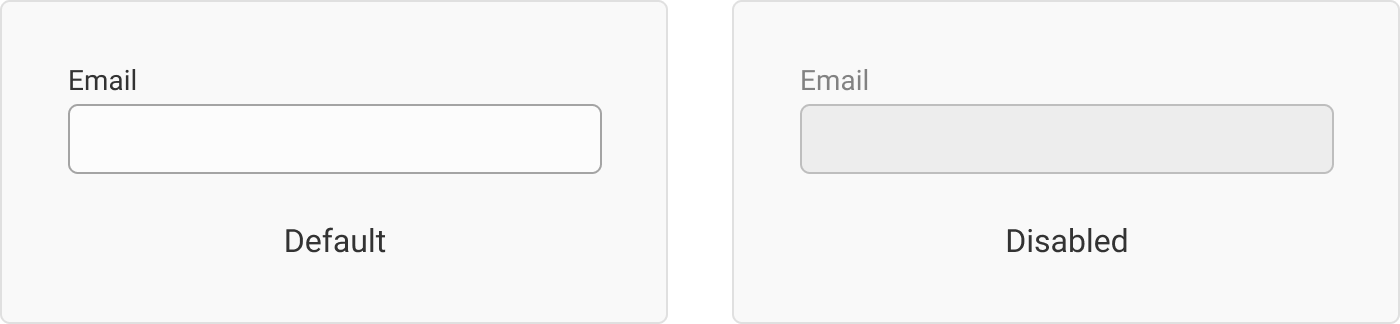
Material Design Lite Text Field | MDL: Text Fields - By Microsoft Awarded MVP - material - material design lite - material design - Learn in 30sec | wikitechy

The Lancet Global Health Commission on Global Eye Health: vision beyond 2020 - The Lancet Global Health